Rewolucja smartphonów wymusiła na projektantach stron internetowych nowe podejście do tworzenia witryn
Jeszcze kilkanaście lat temu, przeglądanie internetu za pośrednictwem telefonu było doświadczeniem, delikatnie mówiąc abstrakcyjnym. Pierwsze mobilne strony internetowe w niczym nie przypominały swoich komputerowych odpowiedników – a były to raczej dedykowane serwisy z mocno ograniczoną funkcjonalnością i skupiające się wyłącznie na komunikacji tekstowej.
Współcześnie ponad połowa ruchy w internecie odbywa się za pośrednictwem urządzeń mobilnych – smartphon’ów, tabletów jak i nawet smartwarchy.
W tym artykule przedstawimy kilka interesujących statystyk na temat tego, jak użytkownicy przeglądają treści w sieci w kontekście swoich urządzeń.
Strony internetowe dla firm – oferta
Spis treści
Responsive Web Design – co to jest?
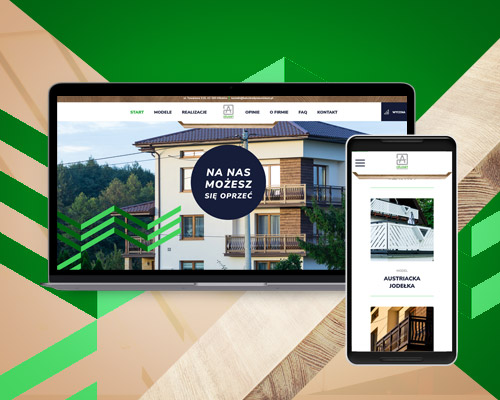
Sercem RWD – jest zdolność strony do wykrywania i dostosowywania swojego układu do rozmiarów ekranu urządzenia, na którym jest przeglądana. W telegraficznym skrócie – projektant musi przewidzieć jak obszerna, szeroka strona widziana na dużym monitorze, “skurczy się” do małego ekranu telefonu. Od warstwy technicznej, wymagane jest przygotowanie odpowiedniego układu treści, jak i reguł w kodzie strony odpowiadających za takie wyświetlanie.
Istotną rolę odgrywa tu rozdzielczość ekranu – zależna głównie od standardu monitora / ekranu ale również i indywidualnych preferencji użytkownika. W pewnym sensie – nie ma jednego, uniwersalnego widoku naszej firmowej strony internetowej, gdyż każdy odwiedzający, widzi ją nieco inaczej.
W uproszczeniu można przyjąć poniższe wartości:
- Desktop HD (komputery stacjonarne) – od 1280×720 px do 1920×1080
- Tablet – od 60x962px do 1280×800px.
- Mobile – od 360×640 do 414×896px.
Jak łatwo zauważyć, w najbardziej ekstremalnym przykładzie – strona musi zwęzić się praktycznie 6x przy jednoczesnym zachowaniu swojej funkcjonalności i czytelności przekazu.
Co to jest responsywna strona internetowa – Responsive Web Design?
Popularne rozdzielczości ekranu w internecie 2023 roku
Poniższe dane zostały zebrane na bazie analityki ruchu na stronach internetowych. Narzędzia te pozwalają m.in wykrywać rozdzielczość użytkownika, jego system operacyjny lub markę przeglądarki z której korzysta.
Rozdzielczości Mobile + Desktop
- #1 – 1920×1080 – 8.83%
- #2 – 360×800 – 7.43%
- #3 – 1366×768 – 6.09%
- #4 – 1280×720 – 6.07%
- #5 1536×864 – 4.02%
Rozdzielczości Mobile
- #1 – 360×800 – 11.62%
- #2 – 390×844 – 6.41%
- #3 – 414×896 – 5.65%
- #4 – 412×915 – 5.47%
- #5 – 393×873 – 4.77%
Rozdzielczości Desktop
- #1 – 1920×1080 – 21.44%
- #2 – 1366×768 – 12.76%
- #3 – 1440×900 – 8.43%
- #4 – 1536×864 – 8.09%
- #5 – 1280×720 – 5.4%
(Źródło: Hobo Web)
Co wynika z tych danych o responsywności stron www?
Warty podkreślenia jest fakt, że prezentowane dane skłaniają się ku dolnej granicy możliwości technicznych – to znaczy, większość użytkowników nie przegląda stron na super “wypasionym” sprzęcie i full HD. Jest to ważny sygnał dla projektantów, którzy zazwyczaj skupiają się na optymalizacji dla najnowocześniejszych urządzeń – gdzie witryna prezentuje się najlepiej.
Przeglądanie stron www według typu urządzenia
- Mobile – 59.36%
- Desktop – 38.6%
- Tablet – 2.04%
Interesujący jest również fakt, praktycznie znikomego udziału Tabletów jako narzędzia korzystania ze stron www, co potwierdzają również nasze wew. dane i obserwacje. Optymalizacja strony www pod kątem Tabletów może więc być całkowicie nieefektywna finansowo oraz czasowo i być może warto spożytkować te zasoby do dopracowania doświadczeń klienta na wersjach mobile i desktop.
Dlaczego i Twoja strona internetowa musi być responsywna?
Olbrzymia cześć potencjalnych klientów odwiedzi Twoją witrynę na urządzeniu przenośnym. Z dużym prawdopodobieństwem całkowicie się ona rozsypie, jeśli nie posiada żadnych wbudowanych mechanizmów responsywnych lub nie była modernizowana przez długi okres czasu. Efekt? Utrata potencjalnego zamówienia.
Google jako wyszukiwarka traktuje responsywność jako czynnik rankujący – im lepiej dostosowana jest dla urządzeń mobilnych witryna, tym wyżej w wynikach wyszukiwania się pojawi (w dużym uproszczeniu). Ideą tutaj jest serwowanie użytkownikom wyszukiwarki wyników najlepiej dopasowanych do ich zapytania i komfortu przeglądania. Google nie widzi sensu aby promować stronę, z której użytkownik telefonu nie będzie w stanie nic uzyskać.
Jak się przygotować do modernizacji strony internetowej?
Podsumowanie – ekrany, rozdzielczości i responsywność stron www
Zabawny jest fakt, że po wielu latach gwałtownego rozwoju technologicznego i pogoni z coraz większą rozdzielczością i przekątną ekranu – branża projektowania stron www stała się uzależniona od sektora telefonii mobilnej.
Po swoistej ekspansji stron internetowych na dużych, przejrzystych monitorach – teraz następuje proces kurczenia się witryn aby zadowolić użytkowników relatywnie wąskich i małych ekranów.
To jednak konsumenci decydują, czego oczekują od witryn – i kierunek zmian w najbliższych latach wydaje się pod tym względem przesądzony. Wiele agencji i projektantów już dziś rozpoczyna proces projektowania wycelowany w użytkownika mobilnego, gdzie wersja desktopowa / PC stanowi tylko dodatek.
 Odkrywaj
Odkrywaj